ホームページの改善すべきポイントは、サイトの目的によって、さまざまです。
今回は弊社が今までサイトリニューアルに携わってきた経験をもとに、
よくある悪い例をご紹介しつつ、自社で改善できる基礎的なポイントから細かいポイントまでをご紹介いたします。
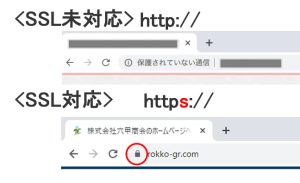
01 SSL(サイトが暗号化され保護されている)対応になっていますか?
SSL未対応のサイトは、ユーザーがクリックする際や、フォームの入力の際に、不信感に繋がったり、googleの評価が落ち、検索順位が下がる可能性があります。


02 モバイルフレンドリーになっていますか?
モバイルフレンドリーとは、スマートフォンをはじめとするモバイル端末からWEBサイトを見やすくするための仕組みのことです。
モバイルユーザーにとってサイトが使いやすい設計なっていますか。文字やクリックするボタンの大きさ、コンテンツ幅などもチェックしてみましょう。
03 サイトの読み込み速度は適切ですか?
サイトの表示速度は早ければ早いほうが良いです。モバイルページの表示時間が3秒から5秒になると、直帰率が90%になり目的のページまでたどりついてもらえません。
Google PageSpeed Insightsを使ってサイトの読み込み速度を確認してみましょう。


04 グローバルナビゲーションは適切に配置されていますか?
サイト内の情報をすぐに見つけられるようにしましょう。
メニュー内容(ユーザーが知りたい情報があるか)
メニューの並び順(どうても良い情報がナビにある)

05 常にサイトが最新の状態ですか?
古い情報や更新されていないSNSリンクは信頼性を下げます。 最新情報はSEOや会社イメージにも影響を及ぼします。
新着情報やブログがかなり古い
事業内容や提供サービスが変更になったがHPはそのまま
06 CTA(クリックを促す)ボタンは適切に配置されていますか?
明確で目立つデザインでユーザーのアクションを促します。 わかりやすいデザインや配置でクリックしてもらいやすくなります。
配置の場所は適切な場所に配置されている
わかりやすい色、デザインになっている

07 入力フォームは最適化(EFO)されていますか?
入力項目が多すぎると途中離脱が増えます。 EFO(入力フォームの最適化)がポイントです。
入力項目が多い
入力フォームが長い


08 リンクは正確に、わかりやすく設定されていますか?
リンクにするべきものは、正確にリンクになっている
リンクとリンクではないものが同じようなデザインで混在していないか?

09 古いサイト装飾を使っていませんか?
FlashやBGMは避けるべきです。ユーザー環境を考慮しましょう。
Flashを使用していて表示されない(エラー表示)
いきなりBGMの流れるサイトになっていませんか?
10 アイコン・画像・文字の大きさや画質は適切ですか?
明確で読みやすいデザインになっていますか?
アイコンなどが小さすぎてわかりにくい
文章の行間や文字幅が狭すぎたり、あきすぎて読みづらい
画像の解像度が低くぼやけている

当社のホームページ制作サービスは、予算に合わせて柔軟に対応し、
高品質なウェブサイトを提供します。
兵庫県神戸市、淡路市、加古川市、姫路市から地域の企業にお役立ち!

